Bitácora Diseño de Interfaces de Usuario
SEMANA: 4/4 – 5/4
PALABRAS CLAVE: Bitácora, Moodle, Barra de Navegación, Blogger.
APUNTES: Proceso de la creación del portafolio utilizando la plataforma Blogger, Ampliando en lo hablado la semana anterior acerca de las herramientas básicas de dicha plataforma. (Cada vez que se agregue una noticia se debe agregar una nueva entrada). El profesor mostró ejemplos del portafolio creados por otros estudiantes de diferentes cursos de manera que nos hagamos una idea de cómo debemos hacerlo nosotros.
TRABAJO: Introducción al diseño de interfaces de usuario, Actividad diagnostica.SEMANA: 4/11 – 4/12
PALABRAS CLAVE: Alan Dix, Jakob Nielsen y Bruce Tognazzini. CHATGPT, Estándares ISO 9241 e ISO/IEC 25010. Heurísticas de Nielsen.
 |
| Bruce "Tog" Tognazzini |
APUNTES: Realizamos un taller grupal acerca de los principios que rigen la usabilidad e interacción en el diseño de interfaces. Debimos investigar conceptos relevantes acerca de los principios o estándares que rigen la usabilidad e interacción en el diseño de Interfaces de usuario, crear un powerpoint. Utilizando la ayuda de ChatGPT, realizamos la investigación.
SEMANA: 4/18 – 4/19
PALABRAS CLAVES: Accesibilidad, usabilidad, Ley de Fitts, Principios de Interacción de Norman
APUNTES: Se continuó con las presentaciones de los temas investigados por los estudiantes. Además, el profesor realizó un repaso y ampliación sobre dichos temas. Como idea general, los temas presentados buscan que, al momento de crear interfaces para los usuarios, están sean intuitivas y cómodas de navegar, con el fin de ofrecer una experiencia amigable y eficiente.
SEMANA: 4/26 – 4/27
PALABRAS CLAVE: Cartulina, Patrones de Organización, Listas, Jerarquías, Etiquetas.
APUNTES: Las jerarquías son un patrón que se utiliza para mostrar como se relacionan diferentes elementos entre sí. Todas las estructuras se pueden combinar para mostrar la información al usuario de una mejor manera, el profesor mostró un ejemplo de una estructura jerárquica que, de igual manera, es una estructura en forma de lista. Las etiquetas son piezas de texto que se asocian con elementos específicos de la página.
SEMANA: 5/2 – 5/3
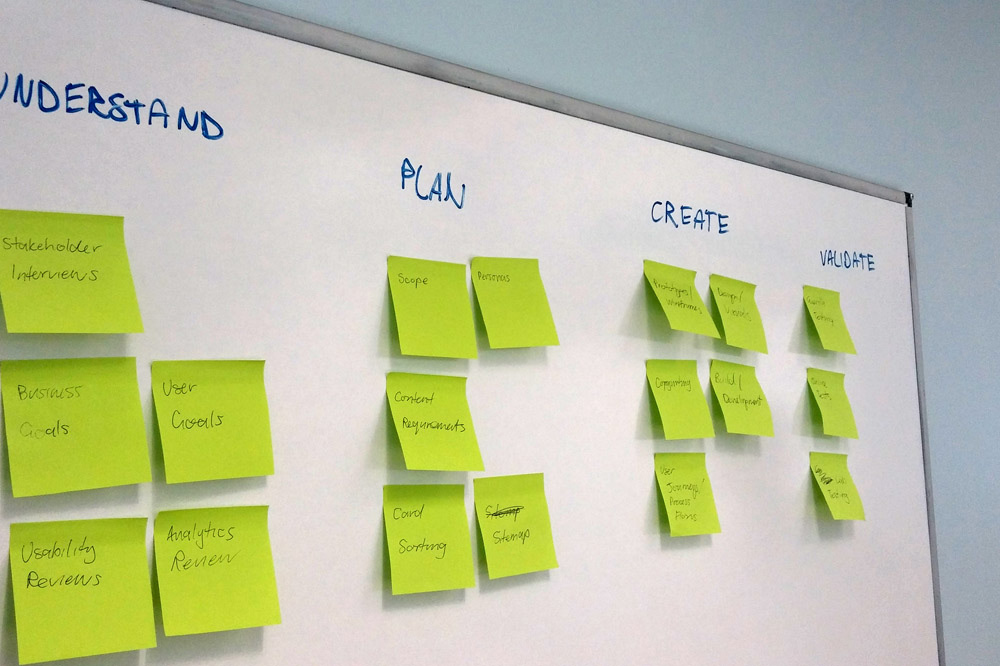
PALABRAS CLAVE: Inventario de Contenidos, Catálogo, Card sorting, UX (User experience), IA (Information Architecture)
APUNTES: El card sorting es una técnica utilizada en la UX y la arquitectura de la información con el fin de comprender como los usuarios organizan y categorizan la información. Esta técnica se implementa en una clasificación abierta (los participantes reciben un conjunto de tarjetas y se les piden que agrupen en categorías según su propio criterio) y una clasificación cerrada (los participantes reciben un conjunto de tarjetas y un conjunto definidos de categorías y que pongan las tarjetas donde crean más adecuado). Resumiendo, en card sorting, se recopila información, se crean categorías, se ordenan dichas categorías, se analizan los datos y por ultimo se define la arquitectura.ACTIVIDAD: en clase se realizó un ejercicio de la técnica de
card sorting, utilizando cartulinas para hacer la clasificación. Se nos dio una
lista de productos y nos tocó clasificarlos en las categorías que creamos
apropiadas.
SEMANA: 5/9 – 5/10
PALABRAS CLAVE: Reversión de categorías, prototipos de proyectos, Usabilidad, estructuras de navegación, Affordance, accesibilidad, estándares, consistencia.
APUNTES: Continuación del tema de card sorting. El orden de las categorías influye en la creación de menús y como interactúan los usuarios con ellos. Se mencionaron criterios a tomar al ordenar dichas categorías en un card sorting, siendo estas: Análisis de importancia, Análisis de frecuencia de uso y Evaluación de la familiaridad, pruebas de búsqueda, análisis de relaciones y pruebas de reversión de categorías.
- Puntuar las categorías según su importancia, las de mayores puntos irán primero.
- Analizar la frecuencia con que se utilizan dichas categorías.
- Evaluar que tan familiares son los nombres con las categorías.
- Se hacen búsquedas donde los usuarios deban encontrar info especifica en las categorías.
- Se analizan las relaciones semánticas de tareas entre categorías.
- Se invierten las categorías y se observa su impacto en la facilidad de uso.
Previo a escoger una estructura de navegación, se debe realizar un análisis, por ejemplo, en lo hablado, hacer uso de un card sorting. Estar bien orientado dentro de la plataforma ayuda a la navegación del contenido. Es importante que el usuario esté claro con los elementos visuales. Es importante destacar en donde se encuentra el usuario, utilizando señalizaciones o algún tipo de indicador. El uso de transiciones, estas deben ser suaves, constantes y entendibles. Nuestro diseño se debe adaptar al nivel del usuario, orientado más a aquellos que sean principiantes, para los usuarios avanzados, podemos implementar accesos directos, básicamente son crear opciones de guía.
Tipos de navegación:
- Global: presente en cada pantalla.
- De utilidad: Enlaces relacionados a cosas que no son de el contenido. Ej: Login, Ajustes...
- Asociativa: Enlaces complementarios incrustados cerca del contenido actual
SEMANA: 5-16 / 5-17
PALABRAS CLAVE: Navegación, Modelos, Reglas.
APUNTES: Se mostraron las presentaciones hechas por los estudiantes acerca del contenido hablado por el profesor durante la clase anterior. Realización del primer parcial.
SEMANA: 6-6 / 6-7
PALABRAS CLAVE: figma, prototipos dinámicos, habilidades
blandas, recursos humanos, Liderazgo, soft skills, comunicación efectiva,
pensamiento crítico.
APUNTES: En el día 6, realizamos una actividad en la cual desarrollamos el diseño de una aplicación en papel, el profesor nos dividió en distintos grupos y a nuestro grupo correspondiente nos tocó diseñar una aplicación dedicada al club de futbol F.C Barcelona.
Se habló sobre el liderazgo y distintos conceptos relacionados. Como líder, es importante dar motivación al equipo con tal de realizar nuestras tareas de la manera más amena y eficiente posible, poder motivar al equipo es una buena cualidad de un líder. Un buen líder debe ser capaz de delegar funciones.
SEMANA: 6–13 / 6-14
PALABRAS CLAVE: baja fidelidad, media fidelidad, alta fidelidad, wireframing, wireframe, prototipado
APUNTES: En el día 13 realizamos presentaciones en la cuales hablamos sobre distintos softwares de diseño. En el día 14, ampliamos con el tema de las etapas de prototipado. Existen distintas etapas del prototipado, siendo estas la baja, media, alta y el prototipado funcional.
 |
| Wireframe visto desde Balsamiq. |



No hay comentarios.:
Publicar un comentario